TabLayout 디자인을 커스터마이즈 하고싶어서 TabLaout하고 Tab을 커스터마이즈 했습니다.
Tab에 텍스트뷰가 들어있어서 텍스트가 길어지면 개행하면서 자동으로 탭의 Height도 늘어나게 하고싶습니다.
소스 첨부하겠습니다.
// 커스텀 레이아웃 custom_round_tab_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- CustomTabLayoutのHeaderContainer、タブの-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:id="@+id/tblCustomRoundTab"
android:layout_width="match_parent"
android:layout_height="35dp"
android:paddingTop="5dp"
android:background="@color/MainBackgroundGrayColor"
app:tabTextColor="@color/MainTextColor"
app:tabSelectedTextColor="@color/MainTextColor">
</android.support.design.widget.TabLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="4dp"
android:background="@color/MainBackgroundColor"/>
<android.support.v4.view.ViewPager
android:id="@+id/pagerCustomRoundTab"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.v4.view.ViewPager>
</LinearLayout>// 커스텀 탭 custom_round_tab.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="35dp"
android:orientation="horizontal"
android:layout_gravity="center"
android:gravity="center"
android:background="@drawable/tab_shape_round">
<ImageView
android:id="@+id/imvCustomTab"
android:layout_width="25dp"
android:layout_height="25dp"
android:paddingTop="4dp"
android:paddingBottom="4dp"
android:paddingEnd="4dp"
android:visibility="gone"/>
<TextView
android:id="@+id/txvCustomTab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textAlignment="center"
android:textSize="12dp"
android:text="dummy"
android:paddingEnd="4dp"
android:textColor="#FFFFFF"/>
</LinearLayout>
//TabLayout에 Viewpager랑 Tab을 설정하는 CustomRoundTabLayout.java extend LiniearLayout
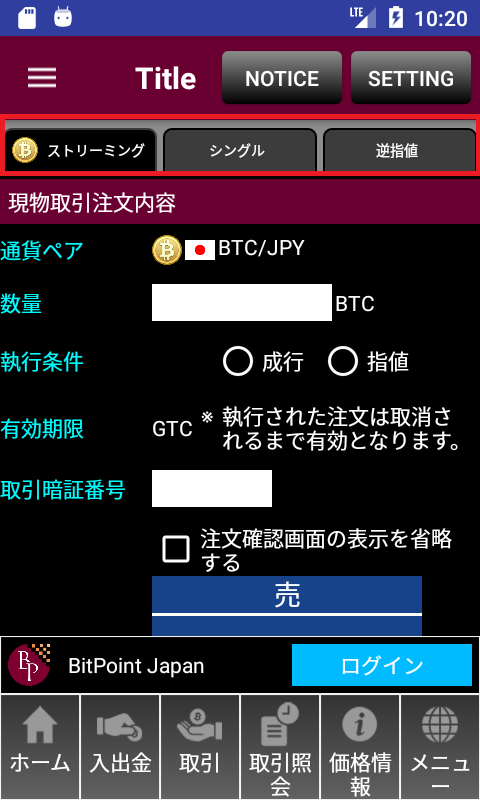
아래와 같은 결과가 나옵니다.(원하는 결과)

기본 저 사이즈로 표시하고 Tab안의 공간이 부족하면 Tab이 세로로 길어지면 OK입니다.
그래서 Custom_round_tab_layout.xml을 아래와 같이 고첬습니다.
<android.support.design.widget.TabLayout
android:id="@+id/tblCustomRoundTab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="35dp"
android:paddingTop="5dp"
android:background="@color/MainBackgroundGrayColor"
app:tabTextColor="@color/MainTextColor"
app:tabSelectedTextColor="@color/MainTextColor">
</android.support.design.widget.TabLayout>그 결과 아래와 같이 됩니다...

Tab의 사이즈에 맞춰서 wrap_content해주길 바라는데...제 멋대로 저렇게 커집니다. Tab의 사이즈가 지금 표시된 저 사이즈보다 커지면 Tablayout도 자동으로 커저서 원하는 동작을 해주는데..문제는 기본사이즈를 35정도로 하고싶은데 tab의 사이즈가 35일떄도 지멋대로 저 사이즈까지 커저버립니다.
도대체 모르겠네요 아시는분 계시나요 ㅜ