package com.example.yb.connectiontest;
import android.app.ProgressDialog;
import android.os.AsyncTask;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import java.io.BufferedReader;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.URL;
import java.util.ArrayList;
import java.util.HashMap;
public class Json extends AppCompatActivity {
private static String TAG = "phptest_MainActivity";
private static final String TAG_TEMP = "TEMP";
private static final String TAG_BPM = "BPM";
private TextView mTextViewResult;
ArrayList<HashMap<String, String>> mArrayList;
ListView mlistView;
String mJsonString;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_json);
mTextViewResult = (TextView)findViewById(R.id.textView_main_result);
mlistView = (ListView) findViewById(R.id.listView_main_list);
mArrayList = new ArrayList<>();
GetData task = new GetData();
task.execute("http://192.168.0.4:4000/users");
}
private class GetData extends AsyncTask<String, Void, String>{
ProgressDialog progressDialog;
String errorString = null;
@Override
protected void onPreExecute() {
super.onPreExecute();
progressDialog = ProgressDialog.show(Json.this,
"Please Wait", null, true, true);
}
@Override
protected void onPostExecute(String result) {
super.onPostExecute(result);
progressDialog.dismiss();
mTextViewResult.setText(result);
Log.d(TAG, "response - " + result);
if (result == null){
mTextViewResult.setText(errorString);
}
else {
mJsonString = result;
showResult();
}
}
@Override
protected String doInBackground(String... params) {
String serverURL = params[0];
try {
URL url = new URL(serverURL);
HttpURLConnection httpURLConnection = (HttpURLConnection) url.openConnection();
httpURLConnection.setReadTimeout(5000);
httpURLConnection.setConnectTimeout(5000);
httpURLConnection.connect();
int responseStatusCode = httpURLConnection.getResponseCode();
Log.d(TAG, "response code - " + responseStatusCode);
InputStream inputStream;
if(responseStatusCode == HttpURLConnection.HTTP_OK) {
inputStream = httpURLConnection.getInputStream();
}
else{
inputStream = httpURLConnection.getErrorStream();
}
InputStreamReader inputStreamReader = new InputStreamReader(inputStream, "UTF-8");
BufferedReader bufferedReader = new BufferedReader(inputStreamReader);
StringBuilder sb = new StringBuilder();
String line;
while((line = bufferedReader.readLine()) != null){
sb.append(line);
}
bufferedReader.close();
return sb.toString().trim();
} catch (Exception e) {
Log.d(TAG, "InsertData: Error ", e);
errorString = e.toString();
return null;
}
}
}
private void showResult(){
try {
JSONArray jsonArray = new JSONArray(mJsonString);
for(int i=0;i<jsonArray.length();i++){
JSONObject item = jsonArray.getJSONObject(i);
String temp = item.getString(TAG_TEMP);
String bpm = item.getString(TAG_BPM);
HashMap<String,String> hashMap = new HashMap<>();
hashMap.put(TAG_TEMP, temp);
hashMap.put(TAG_BPM, bpm);
mArrayList.add(hashMap);
}
ListAdapter adapter = new SimpleAdapter(
Json.this, mArrayList, R.layout.list_item,
new String[]{TAG_TEMP, TAG_BPM},
new int[]{R.id.textView_list_temp, R.id.textView_list_bpm}
);
mlistView.setAdapter(adapter);
} catch (JSONException e) {
Log.d(TAG, "showResult : ", e);
}
}
}
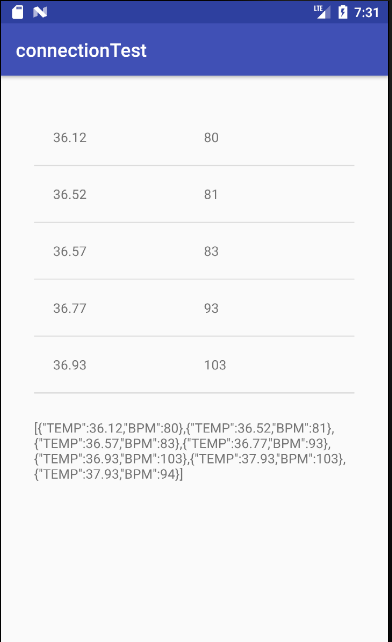
다음과 같은 코드로 Json형식을 파싱하여 ListView에 띄우는 것을 성공하였습니다.

이제 이것을 그래프에 띄우려고 합니다...
많이 사용되고 있는 MPAndroidChart 라이브러리를 사용하여 그래프를 만들려고 하는데
어떤식으로 데이터를 add해야할지 잘 모르겠네요..
도움 주시면 감사하겠습니다.
부탁드립니다.