Recycler View 스크롤 시에 툴바까지 접히는 머터리얼 디자인을 활용한 개발을 하고 있습니다. 문제는 Recycler View의 아이템 리스트가 이상하게(?) 깨져서(?) 보인다는 것 입니다. 제대로 출력이 되질 않습니다. 겪어보지 못한 오류라 잘못코딩한 부분을 찾기 힘드네요. ㅠㅠ 여러분들의 소중한 답변 기다리겠습니다. 감사합니다!
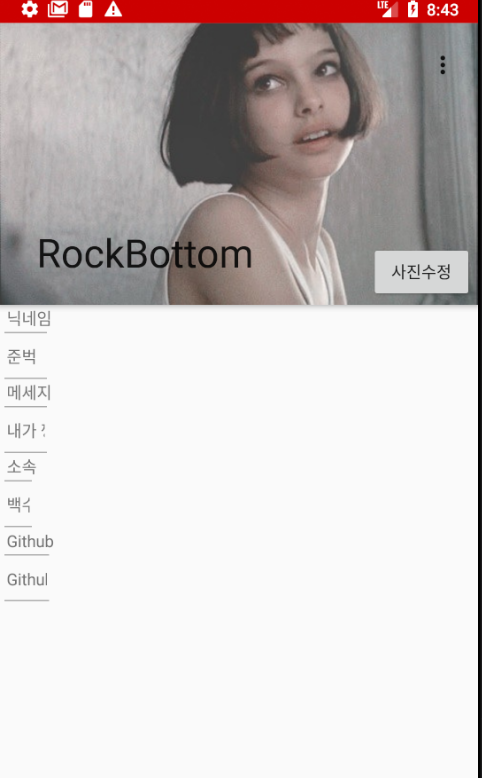
관련 이미지는 다음과 같습니다.

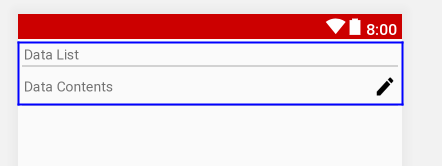
리사이클러 뷰에 정의한 아이템 리스트 디자인은 다음과 같습니다.

원래는 이 아이템 리스트가 여러개 출력되는 형식이어야 하는데...
관련 코드는 아래와 같습니다.
edit_info_recycler_item_list.xml (아이템 리스트 디자인)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:orientation="vertical">
<TextView
android:id="@+id/edit_info_data_list_txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="2dp"
android:layout_marginLeft="6dp"
android:layout_marginTop="2dp"
android:gravity="center"
android:text="Data List" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginBottom="2dp"
android:layout_marginLeft="4dp"
android:layout_marginRight="4dp"
android:background="@android:color/darker_gray" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="6dp"
android:layout_marginBottom="2dp"
android:gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:id="@+id/edit_info_data_content_txt"
android:layout_width="350dp"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:text="Data Contents" />
<ImageView
android:id="@+id/edit_info_edit_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:background="@drawable/ic_mode_edit_black_24dp" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginLeft="4dp"
android:layout_marginRight="4dp"
android:background="@android:color/darker_gray"/>
</LinearLayout>
activity_edit_info.xml(리사이클러 뷰가 있는 액티비티의 디자인)
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/edit_info_coordinator_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/edit_info_app_bar_layout"
android:layout_width="match_parent"
android:layout_height="242dp"
android:theme="@style/ThemeOverlay.AppCompat.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="242dp"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="exitUntilCollapsed">
<ImageView
android:id="@+id/edit_info_selfie_img"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/selfie_img_example"
app:layout_collapseMode="parallax" />
<Button
android:id="@+id/edit_info_selfie_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:layout_margin="4dp"
app:layout_collapseMode="parallax"
android:text="사진수정"/>
<android.support.v7.widget.Toolbar
android:id="@+id/edit_info_tool_bar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_margin="8dp"
app:layout_collapseMode="pin"></android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/edit_info_recycler_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
</android.support.v7.widget.RecyclerView>
</android.support.design.widget.CoordinatorLayout>