

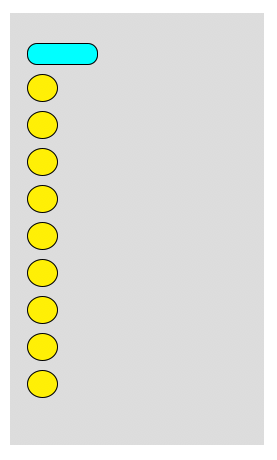
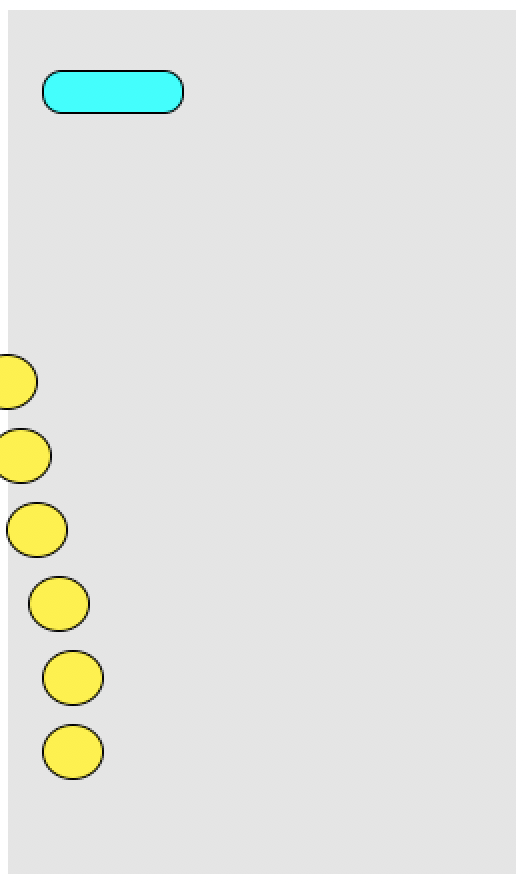
첫번째 이미지를 보시면 여기서 파란 버튼을 누르면 아래 노란 버튼들이 위에서부터 왼쪽에서 오른쪽으로 뱀처럼 쭈르륵 나타납니다. 그리고 다시 파란버튼을 누르면 위에서부터 오른쪽에서 왼쪽으로 뱀처럼 쭈르륵 사라집니다. 그런데 버튼이 전부 나타나기 전에, 혹은 사라지기전에 다시 파란버튼을 누르면 두번재 이미지처럼 전부다 들어가지못하고 남게됩니다. 가능하다면 저 버튼들이 파란버튼을 누르는 타이밍에 상관없이 매끄럽게 움직이길 바라지만 만약 불가능하다면 애니메이션이 완료되기전에 파란버튼을 클릭을 못하게라도 처리를 하고싶습니다. 아래에 애니메이션 처리를 한 코드를 첨부합니다. 도와주세요ㅠㅠㅠ
private void buttonAnimation(final boolean isVisible) {
final long calcDuration = DURATION_TRANSITION / btnList.size();
ButterKnife.apply(btnList, new ButterKnife.Action<Button>() {
@Override
public void apply(@NonNull final Button view, final int index) {
view.post(new Runnable() {
@Override
public void run() {
long duration = calcDuration * (index + 1);
if (isVisible) {
view.animate().translationX(0).setDuration(duration);
} else {
view.animate().translationX(-view.getX() - view.getWidth()).setDuration(duration);
}
}
});
}
});
}