
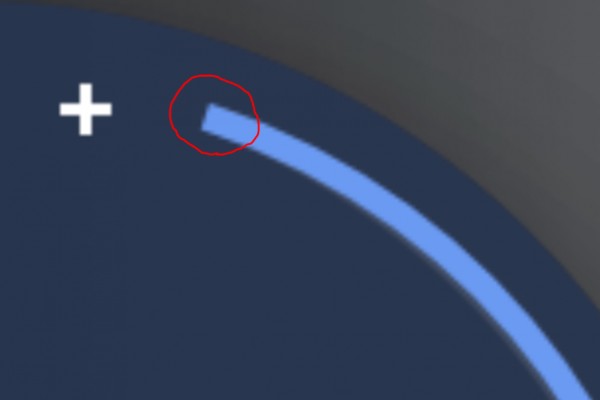
custom progress bar를 만들고 있는데, ring shape으로 선을 그릴때,
빨간 동그라미 부분의 선끝을 둥글게 만들고 싶은데 어떻게 해야 하나요?? ㅠ

progress.xml
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="288"
android:toDegrees="288"
android:pivotX="50%"
android:pivotY="50%">
<shape
android:innerRadiusRatio="2.3"
android:shape="ring"
android:thickness="7dp"
android:useLevel="true"><!-- this line fixes the issue for lollipop api 21 -->
<gradient
android:angle="270"
android:endColor="#6b9af2"
android:startColor="#6b9af2"
android:type="sweep"
android:useLevel="false" />
</shape>
</rotate>
prograss_bar.xml
<ProgressBar
android:id="@+id/progress_bar"
android:layout_marginTop="156px"
android:layout_marginLeft="-200px"
android:layout_width="400px"
android:layout_height="400px"
android:indeterminate="false"
android:progressDrawable="@drawable/progress"
style="?android:attr/progressBarStyleHorizontal"
android:max="360"
android:progress="144" />