안녕하세요.
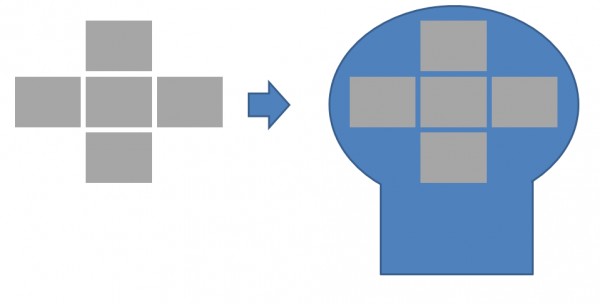
뒷배경을 추가하고 싶은데요....
어떤식으로 해야할지 몰라서 이렇게 글을 올립니다.
이미지 파일로 넣을려고 하니 스마트폰마다 해상도가 달라서 안될거 같은데..
좋은 방법이 따로 없나요??

왼쪽 부분 Layout.xml소스 부분
<TextView
android:id="@+id/view2"
android:layout_width="80dp"
android:layout_height="50dp"
android:text="@string/level00"
android:background="@color/level000"
android:textColor="@color/white"
android:gravity="center"
app:layout_constraintRight_toLeftOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@id/empty1"/>
<TextView
android:id="@+id/empty2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintRight_toLeftOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@id/view2"/>
<TextView
android:id="@+id/view3"
android:layout_width="80dp"
android:layout_height="50dp"
android:text="@string/level00"
android:background="@color/level000"
android:textColor="@color/white"
android:gravity="center"
app:layout_constraintRight_toLeftOf="@+id/view1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@id/empty2"/>
<TextView
android:id="@+id/view1"
android:layout_width="80dp"
android:layout_height="50dp"
android:text="@string/level00"
android:background="@color/level000"
android:textColor="@color/white"
android:gravity="center"
app:layout_constraintRight_toLeftOf="@+id/view5"
app:layout_constraintLeft_toRightOf="@+id/view3"
app:layout_constraintTop_toBottomOf="@id/empty2"/>
<TextView
android:id="@+id/view5"
android:layout_width="80dp"
android:layout_height="50dp"
android:text="@string/level00"
android:background="@color/level000"
android:textColor="@color/white"
android:gravity="center"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintVertical_chainStyle="packed"
app:layout_constraintLeft_toRightOf="@+id/view1"
app:layout_constraintTop_toBottomOf="@id/empty2"/>
<TextView
android:id="@+id/empty3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintRight_toLeftOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@id/view1"/>
<TextView
android:id="@+id/view4"
android:layout_width="80dp"
android:layout_height="50dp"
android:text="@string/level00"
android:background="@color/level000"
android:textColor="@color/white"
android:gravity="center"
app:layout_constraintRight_toLeftOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@id/empty3"/>