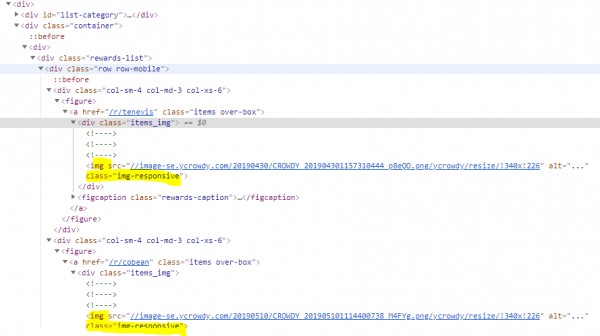
1번 크라우디 사이트(https://www.ycrowdy.com/reward/list)에 있는 이미지를 가져오고 싶음

보시다 싶이 img태그 자체에 class가 동일하게 있어 elements = document.select(img.class명);하고 src를 가져오려니 아무것도 안떠서 elements.size()를 확인했더니 0이더라고요.
그래서 select부분을 img를 감싸는 div의 class를 이용하려고 select(div.items_img img);이렇게 고쳐도 가져오는 element가 없더라고요.....
select("div.Projects__ProjectsPage-ce446v-0 jICvBo").select("[src]"); 이미지 전체를 감싼 div 클래스명을 선택하고 src를 가진 태그들을 모두 가져오라고해도 element가 없습니다...
단순히 select("[src]");로 고치면 이미지 주소가 아닌 js파일 주소 2개가 뜹니다
도대체 img를 가져오려면 어떻게 해야할지 모르겠습니다.... 혹시 방법을 아시는 분 있다면 도움좀 부탁드리겠습니다.
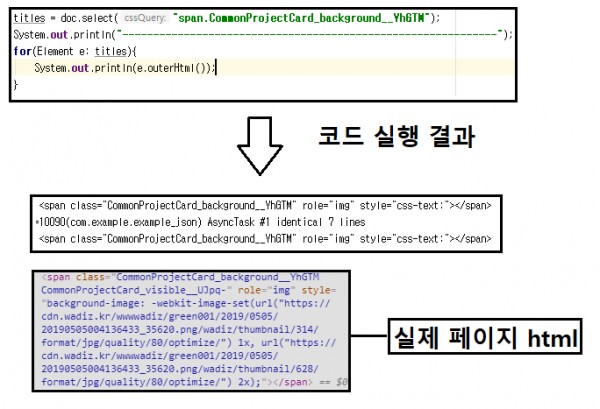
2번 와디즈(https://www.wadiz.kr/web/wreward/main?keyword=&endYn=ALL&order=recommend)의 span태그에서 style 값 가져오기

와디즈(https://www.wadiz.kr/web/wreward/main?keyword=&endYn=ALL&order=recommend)에서 attr로 특정 태그부분을 가져올 때 attr로 style을 가져왔더니 페이지에서 보이는 것과 달리 css:text로만 뜨더군요. 그래서 html문 전체를 확인했더니 다른 부분은 정상적으로 나오는데 style 부분만 css:text로 나와서 이미지 주소를 가져올 수 없습니다.
혹시 span의 style부분을 제대로 가져올 수 있는 방법이 없을까요?
그리고 페이지를 보면 같은 class를 가진 span이 9개보다 훨 더 많은데, 출력은 9개만 되는지도 궁금합니다