
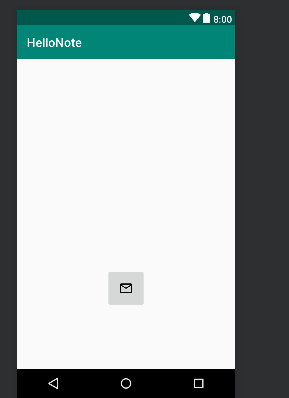
android의 layout xml에서 design탭의 화면입니다.
다름이 아니라 위의 편지모양 버튼이 android degisn 뷰 화면에서는 저기 위치이지만(720 * 1280 xhdpi)
실제 단말기(단말기도 동일한 720 * 1280 xhdpi )에서 확인해보면 저 버튼이 하단 검은색 메뉴와 거의 붙어있게 됩니다.
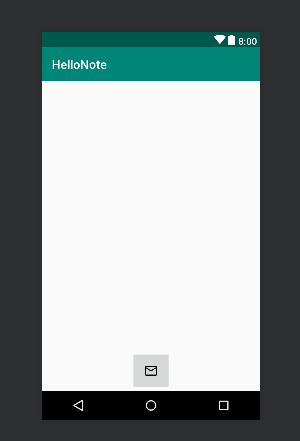
만약 버튼을 하단 메뉴 바로 위에 위치하게하면 뷰화면은 아래와 같지만

실제 단말기기에서는 하단의 검은색 메뉴 아래로 내려가게되어 화면에서 보이지 않게됩니다.
layout은 constraintLayout으로 좌우상하에 연결을 해놓은 상태입니다.
질문
1. 해당 android xml 탭의 design의 화면 뷰에서 뷰의 해상도를 다르게 했을때 뷰 화면이 변하기는 하는데
실제 단말 뷰화면하고 차이나는 이유가 뭘까요?
실제 단말의 화면 해상도를 android design 뷰에서는 확인은 불가능한걸까요?
2. 해상도별 버튼의 위치가 동일하게 하단 검은색 바 위에 있게 하려는데 margin값을 해상도별 dimens.xml안에 값으로 넣어서 처리하는 방법밖에 없는건가요?