
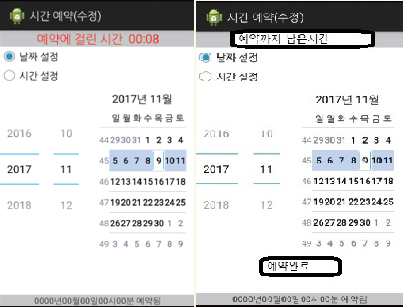
밑에있는 소스는 왼쪽의 소스코드고요, 오른쪽과 같이 표시하려고하는데(예약완료 버튼 추가/ 남은시간 변경)
예약완료 버튼을 클릭하게되면 현재 시간에서 DatePicker/TimePicker에서 선택한 시간까지 남은시간을 1초마다 갱신되도록 보여줘야하는데(XX일 XX시간 XX분 XX초 같은 형식으로) 어떻게 해야할지 감이 안잡히네요 ㅠㅠ 도움좀 부탁드립니다.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:baselineAligned="false"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<Chronometer
android:id="@+id/chronometer1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#CCCCCC"
android:format=" 예약에 걸린 시간 %s "
android:gravity="center"
android:textSize="20dp" />
</LinearLayout>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<RadioButton
android:id="@+id/rdoCal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="날짜 설정" />
<RadioButton
android:id="@+id/rdoTime"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="시간 설정" />
</RadioGroup>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1" >
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center" >
<DatePicker
android:datePickerMode="spinner"
android:id="@+id/datePicker1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center" />
<TimePicker
android:timePickerMode="spinner"
android:id="@+id/timePicker1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center" />
</FrameLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#CCCCCC"
android:gravity="center" >
<TextView
android:id="@+id/tvYear"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0000" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="년" />
<TextView
android:id="@+id/tvMonth"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="00" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="월" />
<TextView
android:id="@+id/tvDay"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="00" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="일" />
<TextView
android:id="@+id/tvHour"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="00" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="시" />
<TextView
android:id="@+id/tvMinute"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="00" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="분 예약됨" />
</LinearLayout>
</LinearLayout>
package com.example.myapplication;
import android.graphics.Color;
import android.os.Bundle;
import android.os.SystemClock;
import android.view.View;
import android.widget.Chronometer;
import android.widget.DatePicker;
import android.widget.RadioButton;
import android.widget.TextView;
import android.widget.TimePicker;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
Chronometer chrono;
RadioButton rdoCal, rdoTime;
DatePicker dPicker;
TimePicker tPicker;
TextView tvYear, tvMonth, tvDay, tvHour, tvMinute;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("시간 예약");
chrono = (Chronometer) findViewById(R.id.chronometer1);
rdoCal = (RadioButton) findViewById(R.id.rdoCal);
rdoTime = (RadioButton) findViewById(R.id.rdoTime);
dPicker = (DatePicker) findViewById(R.id.datePicker1);
tPicker = (TimePicker) findViewById(R.id.timePicker1);
tvYear = (TextView) findViewById(R.id.tvYear);
tvMonth = (TextView) findViewById(R.id.tvMonth);
tvDay = (TextView) findViewById(R.id.tvDay);
tvHour = (TextView) findViewById(R.id.tvHour);
tvMinute = (TextView) findViewById(R.id.tvMinute);
rdoCal.setVisibility(View.INVISIBLE);
rdoTime.setVisibility(View.INVISIBLE);
tPicker.setVisibility(View.INVISIBLE);
dPicker.setVisibility(View.INVISIBLE);
rdoCal.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
tPicker.setVisibility(View.INVISIBLE);
dPicker.setVisibility(View.VISIBLE);
}
});
rdoTime.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
tPicker.setVisibility(View.VISIBLE);
dPicker.setVisibility(View.INVISIBLE);
}
});
chrono.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
chrono.setBase(SystemClock.elapsedRealtime());
chrono.start();
chrono.setTextColor(Color.RED);
rdoCal.setVisibility(View.VISIBLE);
rdoTime.setVisibility(View.VISIBLE);
}
});
tvYear.setOnLongClickListener(new View.OnLongClickListener() {
public boolean onLongClick(View v) {
chrono.stop();
chrono.setTextColor(Color.BLUE);
tvYear.setText(Integer.toString(dPicker.getYear()));
tvMonth.setText(Integer.toString(1 + dPicker.getMonth()));
tvDay.setText(Integer.toString(dPicker.getDayOfMonth()));
tvHour.setText(Integer.toString(tPicker.getCurrentHour()));
tvMinute.setText(Integer.toString(tPicker.getCurrentMinute()));
rdoCal.setVisibility(View.INVISIBLE);
rdoTime.setVisibility(View.INVISIBLE);
tPicker.setVisibility(View.INVISIBLE);
dPicker.setVisibility(View.INVISIBLE);
return false;
}
});
}
}