
웹뷰 인데, 보통 웹뷰 작성할때 인터넷에서 기본적인 소스만 정해서 사용했었어요.
이후 개발하시던 분이 던져놓고 가셨는데,
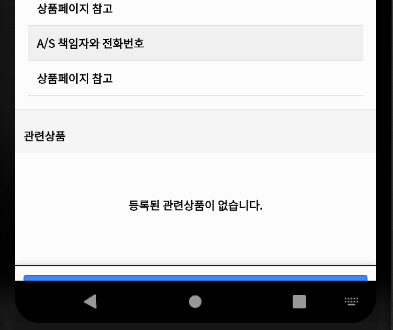
밑에 바가 있어서, 풀스크린이 되어있는 상태에서 쇼핑몰을 불러오기에, 문제가 발생했습니다.
밑부분에 네비 바가 있음에도 그 뒤로 이미지가 들어가서 안보이게 됩니다.
위 사진은 에뮬 캡쳐지만, 실제 폰에서도 저렇게 나옵니다.
밑에 가려진 버튼은 구매버튼이에요 ㅠ.ㅠ
<style name="FullScreenTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowFullscreen">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowIsTranslucent">true</item>
</style>풀스크린 테마 소스입니다.
이부분은 어떻게 해결해야 할지요.