<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintGuide_percent="0.2"
app:layout_constraintHorizontal_bias="0.62"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.85" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="0dp"
android:orientation="vertical"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toStartOf="@+id/guideline"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioGroup
android:id="@+id/rb_mainmenu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="5dp"
android:layout_marginLeft="5dp"
android:layout_marginTop="30dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0">
<RadioButton
android:id="@+id/rb_human"
android:layout_width="70dp"
android:layout_height="60dp"
android:width="50dp"
android:height="50dp"
android:background="@drawable/imgtoggle_human"
android:button="@null"
android:checked="true" />
<RadioButton
android:id="@+id/rb_msg"
android:layout_width="70dp"
android:layout_height="60dp"
android:background="@drawable/imgtoggle_message"
android:button="@null"
android:scaleType="fitXY" />
<RadioButton
android:id="@+id/rb_other"
android:layout_width="60dp"
android:layout_height="60dp"
android:background="@drawable/imgtoggle_other"
android:button="@null"
android:scaleType="fitXY" />
</RadioGroup>
</androidx.constraintlayout.widget.ConstraintLayout>
<ImageButton
android:id="@+id/ib_emoticon"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:layout_marginTop="180dp"
android:background="#00000000"
android:scaleType="fitXY"
android:text="emticon"
app:srcCompat="@drawable/imgbutton_emoticon" />
<ImageButton
android:id="@+id/ib_calender"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:background="#00000000"
android:scaleType="fitXY"
android:layout_marginTop="10dp"
android:text="calender"
app:srcCompat="@drawable/imgbutton_calender" />
<ToggleButton
android:id="@+id/tb_bell"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:background="@drawable/imgtoggle_bell"
android:text="bell"
android:textOff=""
android:textOn="" />
<ImageButton
android:id="@+id/ib_menu"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:background="#00000000"
android:scaleType="fitXY"
app:srcCompat="@drawable/imgbutton_menu2" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>

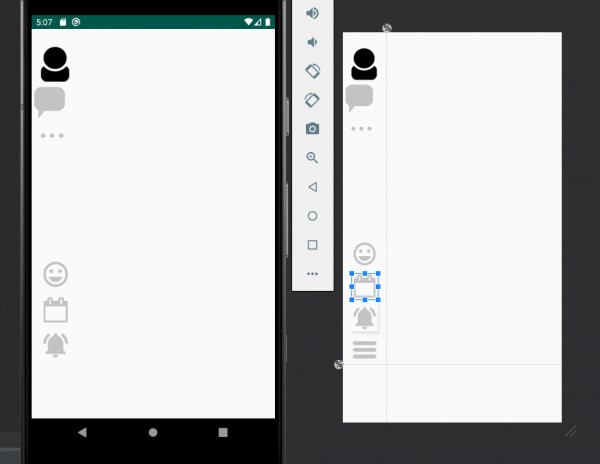
프리뷰에서는 다보이는데 에뮬에서 실행하니까 화면에서 마지막 버튼이 밀려나네요
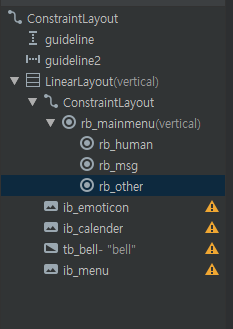
리니어 레이아웃으로 버튼을 왼쪽화면에 배열하고 오른쪽은 버튼 누를때마다 바뀌도록 하려고 했습니다
리니어 레이아웃으로 하니까 다닥다닥 붙어있어서 밑에 버튼들을 마진을 줘서 간격을 뒀구요
휴대폰 화면별 크기가다른데
1. 제가 지정해준값이 절대값이라서 밀려난것인가요?
2. 만약 그렇다면 해결방법이 어떻게되나요?