

안녕하세요? 이미지에 있는 예시와 똑같이 만들고 있습니다.
그런데 별거아닌듯하지만 거슬리는 문제가 발생해 이것저것 해보다 해결법을 찾지못해
글남깁니다.
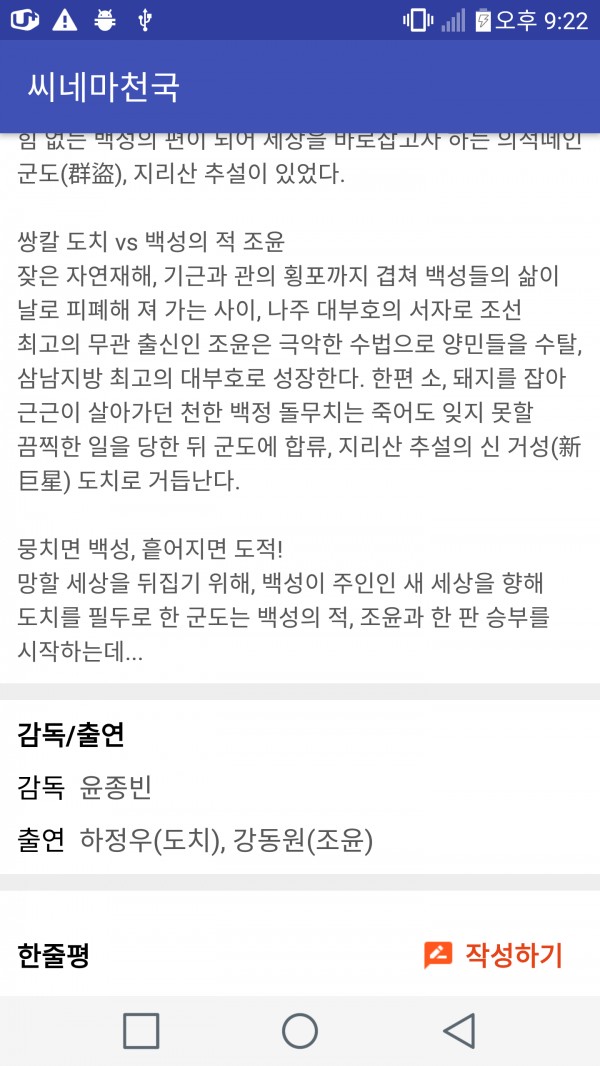
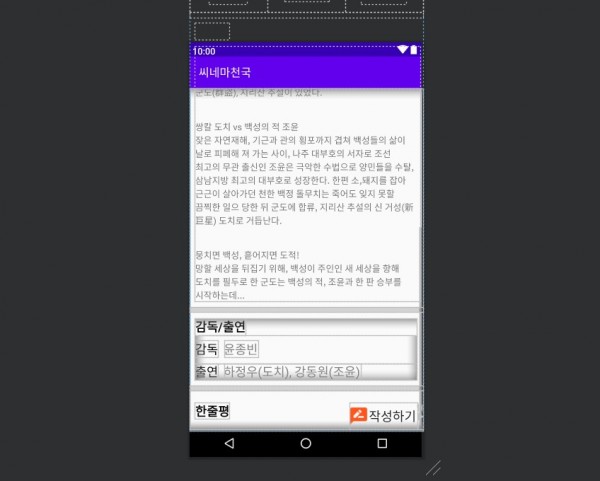
첫번째 사진은 제가 따라 만들려는 이미지의 사진이고 두번째 사진은 제가 따라 만든 이미지입니다.
그런데 문제가
우측하단의 작성하기 버튼의 이미지와 텍스트의 정렬인데. 원본이미지를 보시면
이미지의 상단과 텍스트의 상단이 동일한 선상으로 정렬되어있습니다.
하지만 제가 만든것의 경우에는 이미지가 있고 살짝 아랫부분에 텍스트가 위치해 있는데..
버튼과 왼쪽 한줄평의 그 테두리라인?을 보면 동일하게 정렬은 된것같은데.. 내부내용이 정렬이되어있지않네요
어떻게 해야 이게 위 사진처럼 정렬이 될지 잘 모르겠습니다..
해당부분의 코드입니다.
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_marginLeft="10dp"
android:text="한줄평"
android:textSize="22dp"
android:textStyle="bold"
android:textColor="@color/black"/>
<!-- 버튼 테두리 없애기 = #00ff0000 -->
<!-- drawableLeft : 버튼 내부 텍스트 왼쪽에 이미지위치 -->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginTop="20dp"
android:layout_marginRight="10dp"
android:text="작성하기"
android:drawableLeft="@drawable/ic_review_selected"
android:textSize="25dp"
android:background="#00ff0000"/>
</RelativeLayout> 버튼에 이미지와 텍스트를 동시에 주기위해 drawableLeft 속성을 사용했고
drawablePadding 속성을 사용해볼까했는데 이걸 사용할경우 수동으로하는 것이기때문에
정렬이 정확하지 않다고 생각됩니다..게다가 이걸 사용하면 왼쪽 한줄평과의 정렬도 흐트러져서
잘 모르겠습니다. 버튼 내부의 이미지와 텍스트를 같이 정렬하는 방법이 있을까요?
분명 같이 넣은상태라 디폴트가 정렬상태일것같은데 왜 저는 다르게나올까요?ㅠ 부탁드리겠습니다