BottomNavigationView를 사용할 때, 4개의 메뉴로 구성하였는데,
<com.google.android.material.bottomnavigation.BottomNavigationView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:itemBackground="@color/colorGreen2"
app:itemIconTint="@drawable/item_color"
app:itemTextColor="@drawable/item_color"
app:menu="@menu/menu_bottom" />
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/alarm"
app:showAsAction="ifRoom"
android:enabled="true"
android:icon="@drawable/menu_alarm"
android:title="알람" />
<item
android:id="@+id/taking"
app:showAsAction="ifRoom"
android:enabled="true"
android:icon="@drawable/menu_taking"
android:title="복용체크" />
<item
android:id="@+id/drug"
app:showAsAction="ifRoom"
android:enabled="true"
android:icon="@drawable/menu_drug"
android:title="약 관리" />
<item
android:id="@+id/settings"
app:showAsAction="ifRoom"
android:enabled="true"
android:icon="@drawable/menu_settings"
android:title="설정" />
</menu>
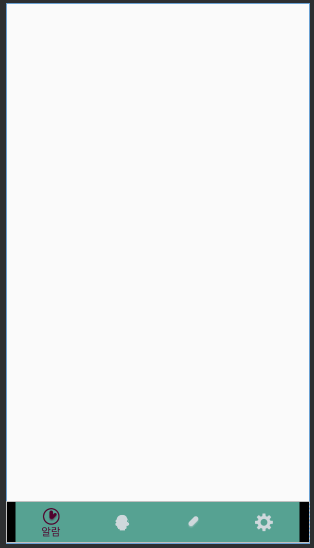
실제로는 다음처럼 검은색 빈칸이 형성됩니다.
메뉴가 3개나 5개에서는 꽉채워지거든요.
아니면 다음의 속성을 BottomNavigationView에 넣으면 글자가 모두 보이는 대신 채워지긴 합니다.
app:labelVisibilityMode="labeled"
이 빈칸이 생기는 원인은 무엇이고, 선택된 아이콘만 글자가 나오면서 채울 수 있는 다른 방법은 없을까요?