
리스트뷰에 넣을 아이템 xml을 만들고 있는데요,,(리사이클러뷰를 요즘 거의 사용한다는걸 알지만 리스트뷰를 먼저 공부하고 리사이클러뷰를 공부하면 도움된다고해서 이걸로 진행하고있습니다)
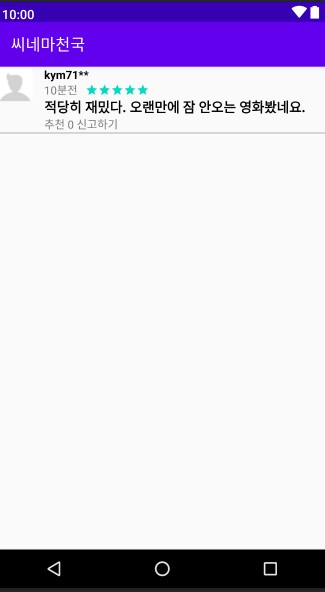
부스트코스에서 진행하는 단계별 프로젝트를 하면서 공부중인데 해당 단계에서 요구하는 아이템xml페이지는 만들었습니다.(제가 해당사진)
그런데 보시다시피 아이템 xml이라 정말 간단한데..
제가 원하는대로 구현하려다보니 완성된 디자인에 비해서 바닥의 회색선 하나를 추가하려고 Lienarlayout을 하나더 추가했더니 계층구조가 많이 생겼습니다...
보이는거에 비해 xml 코드양이 많아지니 비효율적인거같은데 계층구조가 많아져도 디자인만 완성되면 장땡인가요..?
아래 코드는 위 디자인의 작성코드입니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/user" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginLeft="15dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="kym71**"
android:textStyle="bold"
android:textColor="@color/black"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center_vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="10분전"/>
<RatingBar
android:id="@+id/ratingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:numStars="5"
android:rating="5.0"
android:stepSize="0.1"
style="?android:attr/ratingBarStyleSmall"/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/comment"
android:textSize="17dp"
android:textStyle="bold"
android:textColor="@color/black"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="추천 0 "/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="신고하기"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="3dp"
android:background="@drawable/linearlayout_horizontal_line"/>
</LinearLayout>