ConstraintLayout 체인상태 마진에 대해서 질문좀 드립니다...

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/mv_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MovieFragment"
android:background="@drawable/fragment_background">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@+id/movie_post"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginTop="20dp"
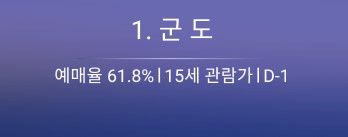
android:text="1. 군 도"
android:textSize="30dp"
android:textColor="@color/white"/>
<ImageView
android:id="@+id/slide_bar"
android:layout_width="wrap_content"
android:layout_height="10dp"
app:layout_constraintTop_toBottomOf="@+id/title"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toTopOf="@+id/linear1"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:src="@drawable/home_slider"/>
<LinearLayout
android:id="@+id/linear1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintTop_toBottomOf="@id/slide_bar"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="예매율 61.8%"
android:textSize="20dp"
android:textColor="@color/white"/>
<View
android:layout_width="2dp"
android:layout_height="17dp"
android:layout_gravity="center"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:background="@color/white"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="15세 관람가"
android:textSize="20dp"
android:textColor="@color/white"/>
<View
android:layout_width="2dp"
android:layout_height="17dp"
android:layout_gravity="center"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:background="@color/white"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="D-1"
android:textSize="20dp"
android:textColor="@color/white"/>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
이미지뷰(사진에서 가로의 가느다란 선) 위아래로 마진을 주어 위 텍스트뷰와
아래 리니어레이아웃사이의 간격을 조금 띄우고 싶었습니다. 하지만 이미지뷰에서 탑으로는는 마진이 적용
되었지만 바텀으로는 마진이 적용되질 않았습니다. 리니어 레이아웃에서 탑으로 마진을 주면 적용이 되었
습니다. 처음에는 이해가 가질 않다가 컨스트레이아웃의 마진은 해당방향으로 제약이 걸려있어야
적용됨을 이해했습니다. 그래서 이미지뷰에서 바텀쪽으로 제약을 걸었고
app:layout_constraintBottom_toTopOf="@+id/linear1"
(코드에서 해당부분)
하지만 그래도 이미지뷰의 바텀마진은 적용 되질않았고
이미지뷰의 바텀과 리니어레이아웃의 탑이 서로 연결되어있는 체인상태에서는 마진이 적용되질 않는다고
알게되었습니다.
그런데 이 상태에서 이미지뷰에서 바텀에 마진을 주면 먹히질 않다가
리니어 레이아웃에서 탑으로 마진을 주면 마진이 적용되는 것을 확인했습니다.
서로 연결되어있는 상태에서 마진이 적용안되는것이라면 리니어 레이아웃에서의 탑은 마진이
적영되고 왜 이미지뷰에서 마진바텀은 적용이 되질 않는건가요?