내비게이션 드로어를 사용하고 뷰페이저2를 이용해 영화목록 화면을 만들고있습니다.
뷰페이저2의 화면은 리사이클러뷰를 사용해 아이템을 구성해 화면에 구현했습니다.
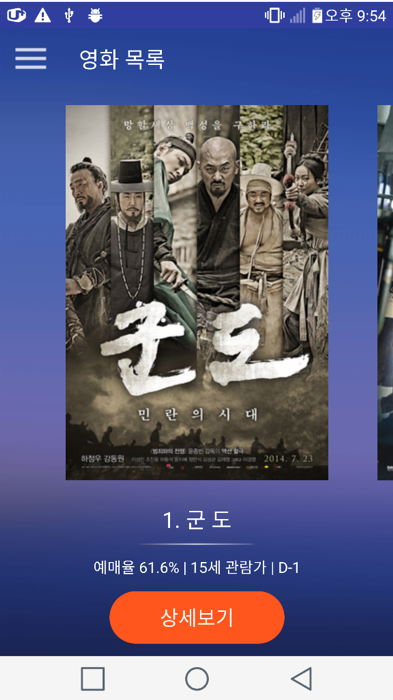
액션바의 배경을 투명으로 만들었고 배경을 이미지로 구성하였습니다.
각 영화목록화면에서 상세보기 버튼을 클릭해 프래그먼트간 화면전환을하는데
상세보기 버튼 클릭 -> 상세보기화면(프래그먼트전환) -> (햄버거메뉴룰 통해) 다시 영화목록화면(프래그먼트 전환) 으로돌아오면..



상세보기 화면 위에 아이템이 표시됩니다.제 생각에 원인이 첫번째 사진의 파란색 배경은 아이템의 배
경이 아니라 NavigationDrawer.xml파일의 배경입니다..아이템의 배경은 투명?입니다. 그래서
화면전환을하고 다시 영화목록으로가면..아이템의 투명배경에 의해 밑에 있던 상세보기화면이 보이는것같아요
왜 각 아이템에 배경을 주지 않았냐라고 하시면
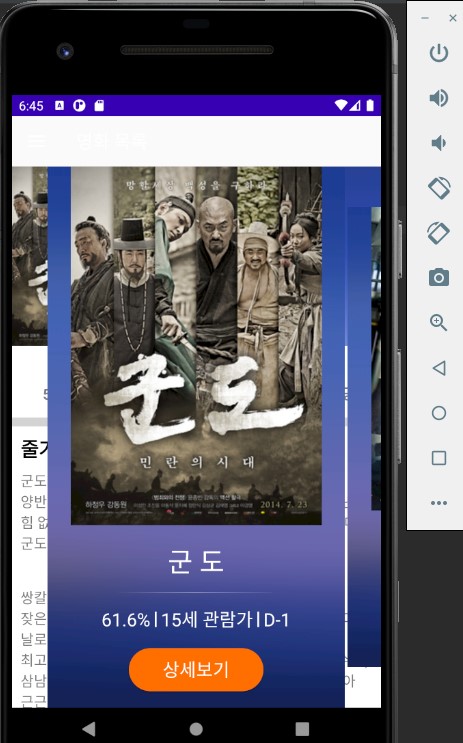
아이템에 배경을 줬을경우

이렇게 화면이 뜹니다. 액션바의 경우 텍스트가 하얀색이라 그렇지 아주자세히보시면 구현되어있습니다..
프래그먼트 xml파일에 저 배경이미지를 줬을경우?

프래그먼트를 전환하고 다시 전환해도 상세보기 화면이 보이지는 않으므로 가장 낫지만..NavigationDrawer 구현되어있는 액션바에 있는 배경을 해결하지 못합니다ㅜ
app:layout_behavior="@string/appbar_scrolling_view_behavior"
속성을 사용하니 저 액션바부분을 채우지 못하고 있습니다. 이걸 사용하는 이유가 앱바 바로밑에
컨텐츠 내용을 나타내야하므로 사용하고 있습니다.. 이걸 사용안하니 프래그먼트가 화면 액션바까지 침범해
액션바랑 겹치더군요..
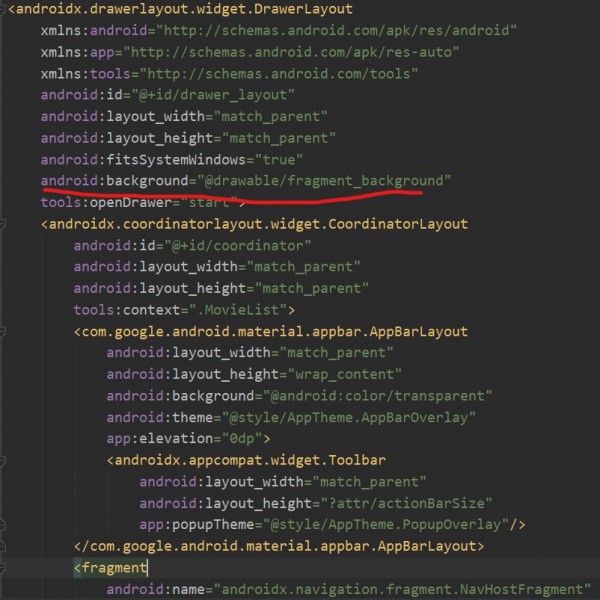
NavigationDrawer.xml

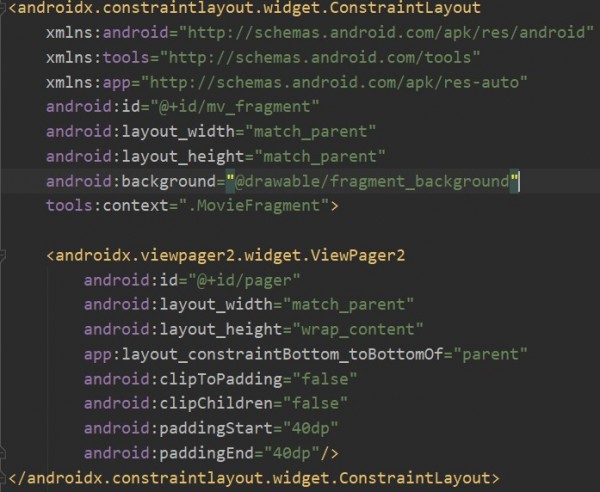
fragment_movie.xml

movie_item.xml은
최상단이 Linearlayout입니다..
본문의 첫번째 사진을 보시면 아시겠지만 액션바의 배경은 투명이고 배경을 이미지로 씌워 액션바와
밑의 내용물인 컨텐츠의 경계를 없앴습니다..그래서 프래그먼트 전환이 일어나지 않는
영화 목록화면에서는 아주 자연스럽습니다. 아이템의 배경이 투명이라도 아무 이질감이 없는데
프래그먼트 전환을 했다가 다시 돌아오면 아래에 프래그먼트 화면이 깔려있는데다가 아이템의 배경이 투명
이라 그대로 보이는 현상이 일어나네요..
그럼 배경을 내비게이션드로어나 아이템, 프래그먼트 xml중 두개에다가 넣으면 안되냐고 하실수도 있는데
해봤는데 그럼 경계선이 남아 프로젝트에서 요구하는 사항이 되질 않습니다 ㅠㅠ
결론적으로는 지금 뭘해도 하나씩 어긋납니다..
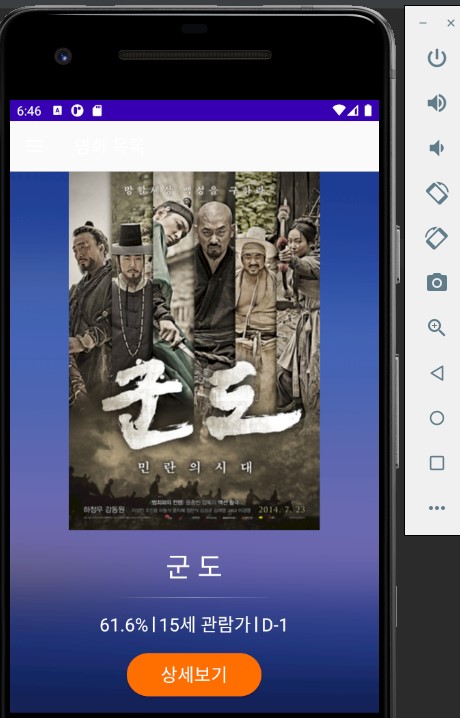
액션바까지 배경을 주는 방법은 NavigationDrawer xml에 있는 DrawerLayout에 배경을 주는것인데
프래그먼트 전환시 이 배경위에 프래그먼트가 생기므로 다시 돌아오면 아이템의 투명배경에의해 세번째사진처럼 나오고..
프래그먼트xml파일에 배경을 줬을경우 프래그먼트 전환후 다시돌아오면 액션바가 문제고..
아이템 xml 파일에 배경을 줬을경우에는 액션바 + 설정된 마진값만큼만 배경이 설정돼서..
뭘해도 안맞네요 ㅠㅠ
도움좀 주시면 감사하겠습니다