
drawable/alarm_list_reward_start.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<stroke
android:width="2.0dp"
android:color="#000000" />
<solid android:color="#FFEB2A" />
<corners android:radius="10.0dp" />
</shape>
</item>
</layer-list>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginStart="12.0dp"
android:layout_marginEnd="12.0dp"
android:layout_marginBottom="50.0dp">
<TextView
android:id="@+id/rewardBtn"
android:layout_width="match_parent"
android:layout_height="44.0dp"
android:focusable="false"
android:background="@drawable/alarm_list_reward_start"
android:gravity="center"
android:textColor="#000000"
android:textSize="15.0dp"
android:textStyle="bold" />
</RelativeLayout>
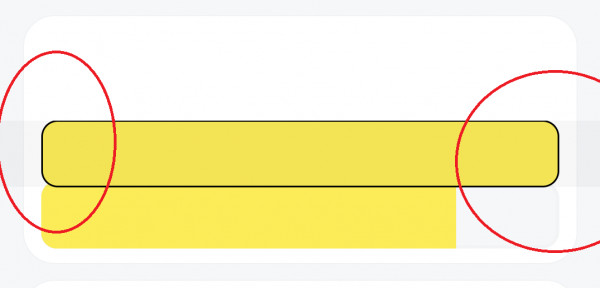
이렇게 테두리를 사용하기 위해 shape 안에 stroke를 넣었는데
<stroke>를 넣으면 옆 여백에 저런 반투명 같은 현상이 발생합니다.
혹시 경험하셨거나 알고 계시는분 계신가요?