
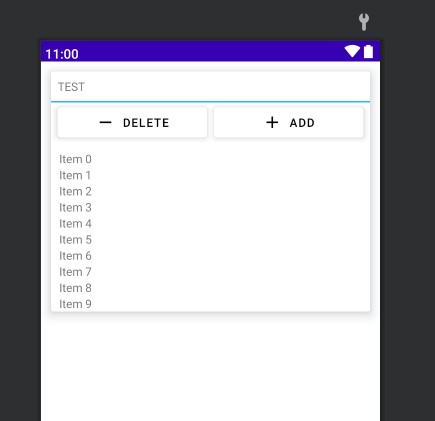
사진은 RecyclerView의 아이템인데 메인 리사이클러뷰 아이템이라 칭하겠습니다.
사진의 메인아이템처럼 CardView로 이루어진 아이템 속에 RecyclerView를 넣었습니다.
서브 리사이클러뷰 및 아이템이라 칭하겠습니다.
기능은 동적으로 메인 리사이클러뷰 아이템을 생성/삭제할 수도 있고 생성된 메인아이템에서
서브아이템을 동적으로 추가/삭제 할 수 잇는 기능입니다.
원래는 CardView 없이 그냥 메인 아이템과 서브아이템으로 리사이클러뷰를 구성했습니다.
하나의 리사이클러뷰에 두개의 아이템을 사용하려하니 getViewType 및 Any 타입으로
구현을 하면 돼서 큰 문제는 없었는데
메인 아이템간 구분을 주고싶어서 CardView를 썻더니 서브아이템이 반드시 이 CardView안으로
들어가야하다보니 어댑터를 두개써야하는 상황이 발생할것 같습니다.
적어도 제 수준에서 생각하기에는요.
즉 메인어댑터에서 이 서브어댑터를 초기화 하는 상황이 발생하는데..
이게 맞는 방법이고 좋은 방법인지 모르겠네요.
그래서 기존에 구현했던 Any타입이나 getViewType같은것을 완전히 바꿔서 진행해야할것같은데요.
아이템에 CardView만 추가했을뿐인데 이런상황이 생겨서 당황스럽네요..
맞는 방법일까요?