1. 좌표 영역 기반으로 함수를 만들어 처리한다...
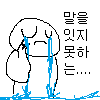
원에서 나눠진 영역들 배치구조가 바뀌지 않고 고정될 거라면 이리 해도 됩니다.
일단 원 중앙 절대좌표를 구하죠
좌측 절대 좌표를 구해서(view객체화 하면 간단히 구합니다. 뷰객체.getleft 이런식으로였나)
좌측 x좌표+원길이/2 혹은 좌측x좌표+(우측x좌표-좌측x좌표)/2 이리해서 x좌표 구하고
y좌표는 상단y와 하단y좌표의 중간값이 원의 중심 y좌표 겠죠.
** 보통 gui를 dp로 많이들 만드는데, dp는 dpi가 다른 기기마다 px값이 다르게 생성합니다. 좌표값 구할때 가능하면 뷰객체로부터 구해온 값들을 사용하는게 좋습니다. 직접 테스트폰으로 구해본 좌표를 참고하거나 하면나중에 다른 해상도의 기기에선 안먹힐 수 있어요
그럼 원점의 좌표를 알고 각도도 본인은 알태니 1차함수식을 낼 수 있고, 좌,우측 x좌표와 상하단 y좌표를 아니 해당 좌표영역 안에서 지금 터치한 좌표가 경계선 함수의 위에 있나 아래있나 알 수 있으니 적절히 대조를 해주면 어느 영역인지 확실해 지죠...
2. 목표 뷰 영역에 터치 됬을때, 터치 지점과 원의 중심사이 각도를 구해 인식
http://stackoverflow.com/questions/36467849/custom-shape-button
일일이 설명하면 너무 길고... 위 질문에 답변자가 좋은 얘시를 달았습니다.
터치를 인식해야 하는 구간안에 터치이벤트시 원중심과 터치 지점사이 각도를 계산해 어느 영역을 눌렀나
알아냅니다.
3. 알고리즘 귀찮은데... 그냥 적당히 작동하면 안됬!?!?
이건 야매지만... ㅋ
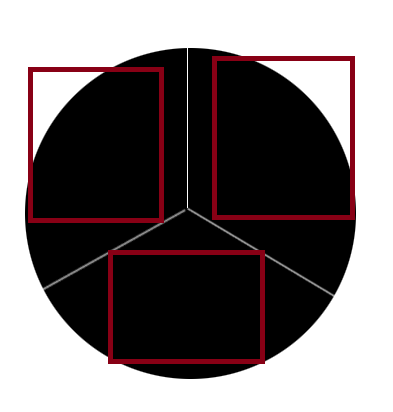
상위 레이아웃을 프레임 레이아웃으로 잡고,
저 뷰 위에 투명한 레이아웃이건 뷰건 뭔가를....

촘촘하고프면....

이런식으로 해주고, 저 투명한 이미지 위에 올라있는 레이아웃들에 클릭 이벤트를 걸어주는 겁니다....
정확도는 떨어지지만.... 걍 적당히 눌러서 작동만 하면 된다 하면 이것도 나름...